Tegnap Friday afternoon Project keretén belül elkezdtem feltelepíteni egy APE szervert. Már rég óta tervezem ezt, de eddig még nem jutott rá időm sajnos. Jelenleg is félkész a dolog, ezért is lesz az esetről több részes post. Ez az első rész a telepítésről fog szólni.
Mi is ez?
 Az APE az AJAX Push Engine rövidítése. Egy nyílt forráskódú megoldásról beszélünk, mely az AJAX Push technológiára épül.Egészen tömören egy bármilyen típusú adat valós időben történő stream-elérését teszi lehetővé a kliens oldal felé anélkül, hogy a kliens oldalon ennek fogadására, folyamatos ellenőrzésére bármit is fel kellene telepíteni. Aki használta már az ebay-t licitálásra, tudja, hogy miről is beszélek például. A licitálás, a licitálások figyelése ezen az elven működik. Amikor folyamatosan értesül a felhasználó a változásokról (licitemelkedés) anélkül, hogy frissítette volna az oldalt vagy folyamatos háttérbeli frissítések történnének pull metódussal. Két komponense van a project keretén belül: a szerveroldali, illetve a kliens oldali megvalósítás. Nyilván a lényeg a szerver oldalon van, a kliens oldal főként a demonstrációhoz szükséges a projectben.
Az APE az AJAX Push Engine rövidítése. Egy nyílt forráskódú megoldásról beszélünk, mely az AJAX Push technológiára épül.Egészen tömören egy bármilyen típusú adat valós időben történő stream-elérését teszi lehetővé a kliens oldal felé anélkül, hogy a kliens oldalon ennek fogadására, folyamatos ellenőrzésére bármit is fel kellene telepíteni. Aki használta már az ebay-t licitálásra, tudja, hogy miről is beszélek például. A licitálás, a licitálások figyelése ezen az elven működik. Amikor folyamatosan értesül a felhasználó a változásokról (licitemelkedés) anélkül, hogy frissítette volna az oldalt vagy folyamatos háttérbeli frissítések történnének pull metódussal. Két komponense van a project keretén belül: a szerveroldali, illetve a kliens oldali megvalósítás. Nyilván a lényeg a szerver oldalon van, a kliens oldal főként a demonstrációhoz szükséges a projectben.
Hogyan működik?
A szerver oldal
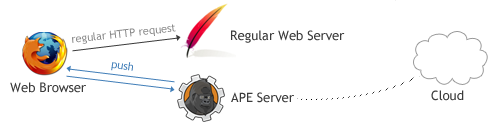
Nem bonyolódnék nagyon a részletekbe, csak annyit magyaráznék el, amennyi feltétlenül szükséges a használathoz, az elv megértéséhez. Az APE egy önálló szerver ugyan, de nem helyettesíti a meglévő webszerverünket (Apache, Lighttpd vagy Nginx). Ugyan implementálva vannak a POST és GET kérések a HTTP protokollból, de az APE csak az AJAX Push kéréseket szolgálja ki.

Tehát a kliens oldalon beállítunk javascript-ben egy szerverkapcsolatot az APE szerverünkkel egy bizonyos porton keresztül és ők ott szépen kommunikálnak egymással real-time a többi HTTP kéréssel párhuzamosan, abba nem belezavarva. Ha van valami változás a szerver oldalon, amit a kliens felé kommunikálni kell, csak egy AJAX Push-t küldd ki a szerver és minden kliens, aki a rákapcsolódott az APE-re, egyből értesül erről.
A szerver oldal rendelkezik MySQL konnektorral, tehát adatbázissal is együtt képes dolgozni. Beépített üzenet-kezelő rendszere (Message Queue system) van, valamint a MooTools framework-ön alapul, de bedrótozható a közkedvelt jQuery is. Én ez utóbbit fogom használni.
A kliens oldal
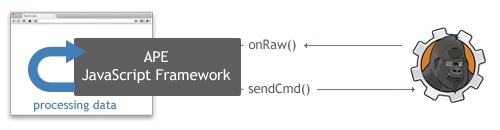
Szintén a MooTools Library-n alapul, de támogatja a más keretrendszerek használatát is természetesen. Sokféle módon képes adatot cserélni a szerverrel: XHRStreaming, JSONP, SSE, stb. Az APE Javascript Framework (kliens oldal) semmi mást nem tesz, csak a szervertől fogadja az adatokat (RAW-ok), majd feldolgozás után visszaküldi a felhasználó parancsait (CMD-k). Mindezt egy igen kis méretű (kb. 10KB) adatforgalommal, mely ezáltal tökéletesen alkalmassá teszi mobilhálózatokon történő felhasználásra is.

Az APE protokoll
A kliens és a szerver oldal a saját kommunikációjához, a saját protokolljukat használják. Erről nekünk nem kell részletesen tudnunk semmit, csak annyit, hogy gyorsa, sávszélesség-takarékos és támogatja a JSON adatszerkezetet. Nekünk ennyi bőven elég is! :)
Telepítés
Hozzávalók:
- VirtualBox
- Debian install
- Apache, PHP, MySQL
- Git
Akkor lássunk is hozzá. Első körben felhúzunk egy Debian-t a VirtualBox-ban. Erre külön nem térnék ki, hogy hogyan kell. Az egy másik how-to lenne … :)
Miután megvan, lépjünk be root-ként, hogy ne kelljen sudo-zni feleslegesen. Úgyis csak fejlesztéshez, teszteléshez használjuk ezt a szervert.
Lássuk, hogy én miket tettem fel a friss Squeeze 6.0.6-os rendszerre:
apt-get install mc screen apt-get install apache2
Próbáljuk ki, hogy működik-e a webszerverünk. Az én Debian-om a 10.200.40.77-es IP-t kapta, így a böngészőmbe ezt írom. Remélhetőleg mindenki megkapja az „It works!” szöveget. Jöhet a PHP telepítése.
apt-get install php5
Ezek után a DirectoryIndex direktívát állítsuk át az Apache konfigjában, hogy a php file-okat keresse először, tehát első legyen az index.php, aztán jöhet az index.html. Hozzunk létre a webszerveren egy index.php file-t és a tartalma semmi más ne legyen, csak ennyi:
<?php phpinfo(); ?>
Elleőrizzük le a böngészőben, hogy működik-e a PHP-nk. Frissítsük az oldalunkat és egy PHP-s önteszt kellene, hogy megjelenjen. Ha ez is megvan, akkor jöhet a GD kiegészítő amivel PHP-ban tudunk képmanipulálást végezni.
apt-get install php5-gd
Következő lépés a MySQL szerver
apt-get install mysql-server libmysqlclient-dev
Kis kiegészítés a PHP-nak, hogy képes legyen kezelni:
apt-get install php5-mysql
Indítsuk újra az Apache-ot
/etc/init.d/apache2 restart
Tegyünk fel egy FTP szervert
apt-get install pure-ftpd-mysql
Egy Zip tömörítőt
apt-get install zip gzip apt-get install autoconf2.13
Valamint a Git-hez szüséges alapdolgokat, hogy le tudjuk rántani a legfrissebb APE forrást a fordításhoz
apt-get install git git-core
Létrehozunk egy ape könyvtárat, és lehúzzuk a latest verziót az APE-ből
mkdir ape cd ape git clone git://github.com/APE-Project/APE_Server.git git clone git://github.com/APE-Project/APE_JSF.git
Jöhet a lényegi rész, álljunk neki befordítani a szerverünket
cd APE_Server ./build.sh
Előfordulhat, hogy elsőre nem fog lefutni a telepítés hiba nélkül. Én a következőkbe futottam bele:
Hiba
configure: error: installation or configuration problem: C++ compiler cannot create executables.
.
.
.
libape-spidermonkey.c:28:19: error: jsapi.h: No such file or directory
Megoldás
./deps/js/src/configure
Ha ennél is hiba merülne fel:
checking whether the C++ compiler (gcc ) works… no
configure: error: installation or configuration problem: C++ compiler cannot create executables.
cat ./deps/js/src/config.log
[…]
gcc: error trying to exec ‘cc1plus’: execvp: No such file or directory
[…]
Megoldás
apt-get install g++
./deps/js/src/configure cd deps/js/src/ make clean make all make install cd ../../..
./deps/udns-0.0.9/configure
Ha a build-nél a következő hibát kapjuk:
/usr/bin/ld: cannot find -lmysac
Megoldás
./modules/deps/mysac/make
Amennyiben a fenti hibákon túljutottunk (ha voltak), akkor most próbáljuk újra a build-et újra. Ha minden jól meg, hiba nélkül lefut majd.
./build.sh
Ezután pedig csak két lépés maradt:
make make install
Ha ez is megtörtént, akkor már csak el kell indítanunk az APE szerverünket (akár egy screen-ben):
./bin/aped
_ ___ ___
/_\ | _ \ __|
/ _ \| _/ _|
/_/ \_\_| |___|
AJAX Push EngineBind on port 6969
Version : 1.1.2-dev
Build : Nov 23 2010 17:02:22
Author : Weelya (contact@weelya.com)[Module] [spidermonkey] Loading module : Javascript embeded (0.01) – Anthony Catel
[JS] Loading script ../scripts/framework/mootools.js…
[JS] Loading script ../scripts/framework/Http.js…
[JS] Loading script ../scripts/framework/userslist.js…
[JS] Loading script ../scripts/utils/utils.js…
[JS] Loading script ../scripts/commands/proxy.js…
[JS] Loading script ../scripts/commands/inlinepush.js…
[JS] Loading script ../scripts/examples/nickname.js…
[JS] Loading script ../scripts/examples/move.js…
[JS] Loading script ../scripts/utils/checkTool.js…
A következő részben elkezdek belemerülni majd az APE használatába. Stay tuned… ;)